
Odată cu noul an, web designerii și marketerii stau cu ochii în patru să vadă ce se poartă în 2017 în materie de website-uri. Vă povestim despre cum să vă îmbrăcați sau accesorizați website-ul anul acesta ca să atrageți privirile clienților, dar și pe cele ale concurenților.
1. Content is (still) king
Dacă cu ani în urmă paginile erau încărcate cu detalii care distrăgeau atenția de la conținut –bannere, pop-upuri, butoane mari de social media etc. – web designerii se întorc acum la lucruri esențiale.
Se pare că s-a înțeles că baza unui website e reprezentată de conținut, iar rolul tuturor elementelor este să-l susțină și să-l scoată în evidență, nu să încarce pagina. De aceea, s-a observat în ultimii ani tendința de a adopta un design tot mai minimalist.
Atenție! Conținutul nu înseamnă doar text; presupune și partea de imagini și video.

2. Headline-uri cu font îndrăzneț
Un element important când vine vorba de conținut este partea de typograhy. Web designerii știu că fonturile, dacă sunt potrivite în context, pot genera emoții. Trendul actual în typography este folosirea unui font mai pronunțat și sugestiv.
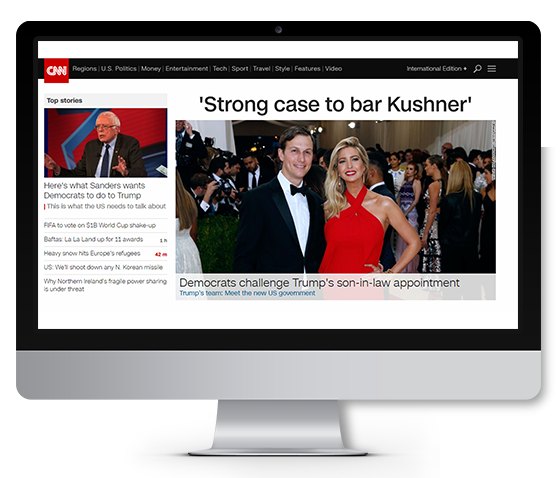
Totodată, partea de copy presupune și găsirea unui headline ușor de reținut, dar concis, puternic, care comunică esența afacerii și care este afișat cu un font mare.

http://www.helloitscharlie.com/

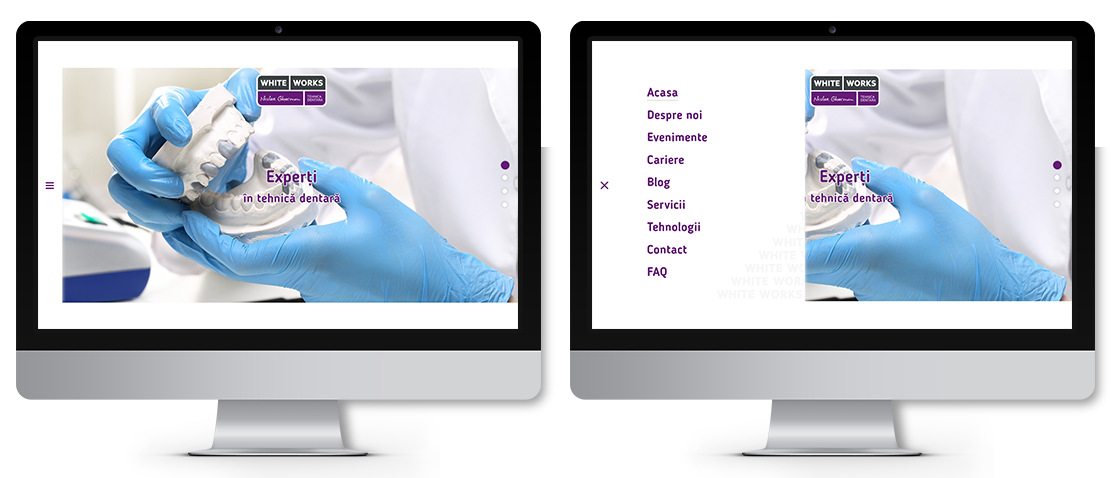
3. Meniu ascuns
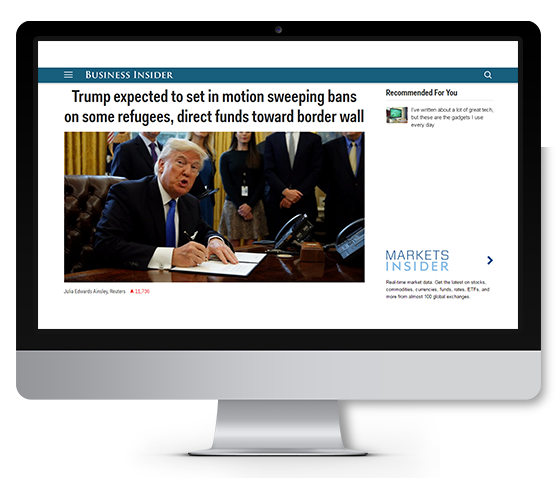
Utilizatorii au trecut de la stadiul de începători la cel de experimentați, fiind deja obișnuiți cu navigarea. De aceea, meniul de tip hamburger, atât de des folosit pe mobil, începe să fie utilizat și pe variantele desktop ale website-urilor. Partea de sus nu mai este astfel atât de încărcată și întreaga pagină pare mai aerisită.


http://www.businessinsider.com/
Cu toate acestea, mulți sunt reticenți când vine vorba de folosirea unui meniu de tip hamburger, temându-se că utilizatorii nu au destulă experiență de navigare încât să înțeleagă ce ar trebui să facă. Dacă acest gând vă îngrijorează, puteți apela la o metodă în care să afișați mereu în partea de sus a ecranului doar câteva secțiuni din meniu și să folosiți concomitent meniul hamburger pentru a le include pe toate.
4. Microinteracțiuni
Modurile subtile în care un utilizator interacționează cu website-urile se numesc microinteracțiuni. Un exemplu este efectul de hover, care presupune schimbarea în designul unui element atunci când cursorul este plasat pe acesta.
Microinteracțiunile asigură tranziții line între diverse elemente ale unei pagini, reprezentând mici momente de comunicare cu un website. Experiența cu interfața devine astfel una mai plăcută.
Se așteaptă ca web designerii să țină cont tot mai mult de microinteracțiuni și să se concentreze mai mult asupra rafinării lor.

5. Gradient
La fel ca în modă, web designerii devin și ei nostalgici după tendințe din trecut. Gradientul revine în trend, însă trece acum la un aspect fresh.
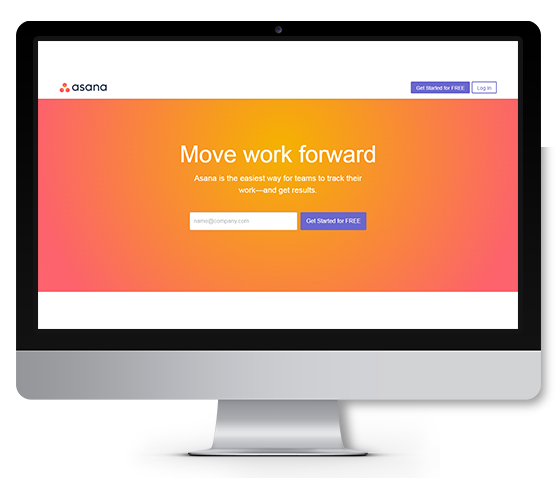
2016 a fost anul în care tot mai multe branduri au adoptat gradiente în culori îndrăznețe. Cei de la Asana – o platformă pentru managementul proiectelor – nu au ezitat să folosească un gradient în două culori.

În luna mai a anului trecut, cei de la Instagram și-au schimbat logoul în unul cu gradient viu colorat, ce ilustrează experiența vibrantă și diversă reprezentată de Instagram, după cum a spus purtătorul de cuvânt al companiei.

Gradientul dă personalitate unui site. Înainte să vă hotărâți asupra unei schimbări însă, vă recomandăm să vă asigurați că alegeți o combinație de culori care să se potrivească contextului business.
Vă puteți inspira din sugestiile făcute de cei de la Pantone, care au desemnat recent Greenery ca fiind culoarea anului: https://www.pantone.com/color-of-the-year-2017.
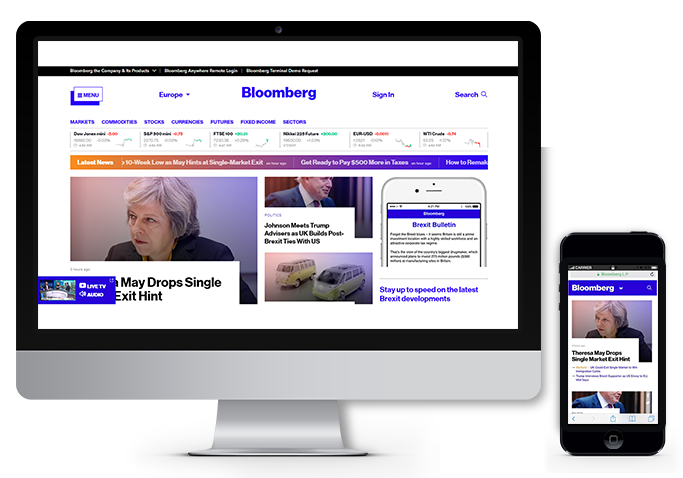
6. De la mobil la desktop
Un trend care nu este nou, însă câștigă teren considerabil. Device-urile mobile au început să fie tot mai folosite pentru accesarea internetului. Statisticile lansate recent de GPEC arată că mai mult de 50% din traficul înregistrat de cele mai importante magazine online a venit de pe mobil în anul 2016.
Așadar, un lucru e clar – device-urile mobile sunt tot mai utilizate inclusiv în România, iar web designerii nu scapă trendul din vedere. Tendința este acum de a construi întâi structura pentru varianta de mobil, urmând ca cea pentru desktop să fie făcută abia după aceea.
Având în vedere diferența mare de proporții între un ecran de PC/laptop și smartphone, un site gândit întâi pentru mobil include doar conținutul esențial, pentru varianta desktop adaugându-se funcționalități sau conținut în plus. Trecerea de la mic la mare este mai ușoară decât ar fi invers.

7. Animații
Trecerea de la website-uri cu imagini statice la cele cu animații este un trend care a început să fie tot mai în vogă. Este o metodă ingenioasă și îndrăgită atât de web designeri, cât și de utilizatori.
Animațiile atrag atenția și transformă experiența de navigare a utilizatorilor într-una mult mai interactivă.

Trendul animațiilor a început să ia amploare inclusiv pentru paginile de eroare 404:

În materie de conversii, o idee este folosirea animațiilor pentru butoanele call-to-action, pentru a direcționa atenția asupra lor și a crește numărul de conversii.
Cu toate acestea, când vine vorba de animații, poate apărea un pericol la care marketerii trebuie să fie cu ochii în patru: animațiile pot distrage atenția de la conținut, iar experiența de navigare devine una extrem de plăcută pentru utilizator, însă nefolositoare pentru companie.
8. GIFs
Trendul GIF-urilor nu a fost niciodată mai pronunțat decât acum, mai ales datorită folosirii acestora în social media. În locul imaginilor statice, se preferă animațiile sub formă de GIF-uri. Motivele sunt numeroase: sunt mai interesante decât imaginile, durează doar câteva secunde și nu au sunet. GIF-urile se află la granița dintre imagini și videouri.
Deși trendul a devenit vizibil abia din 2016, GIF-urile nu au apărut recent: au început să circule pe internet încă de la apariția acestuia, sub formă de clipart.
9. Navigare ingenioasă în pagină
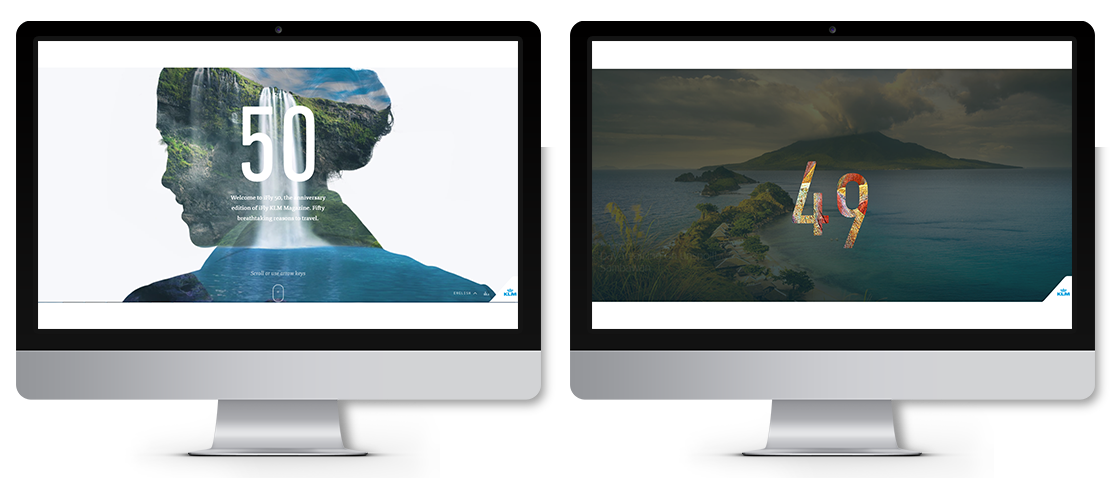
Navigarea în pagină nu mai este doar o funcționalitate, ci a devenit o experiență menită să surprindă și să ofere fluiditate în navigare. Vremurile în care web designerii se chinuiau să pună tot conținutul important în primul ecran afișat – above-the-fold – sunt de mult apuse. Datorită noilor tehnici de scrolling, web designerii nu își mai bat capul să înghesuie informația mai importantă în partea de sus a paginilor.
Un exemplu de scroll care îl face pe utilizator să-și dorească să continue navigarea îl găsiți aici:


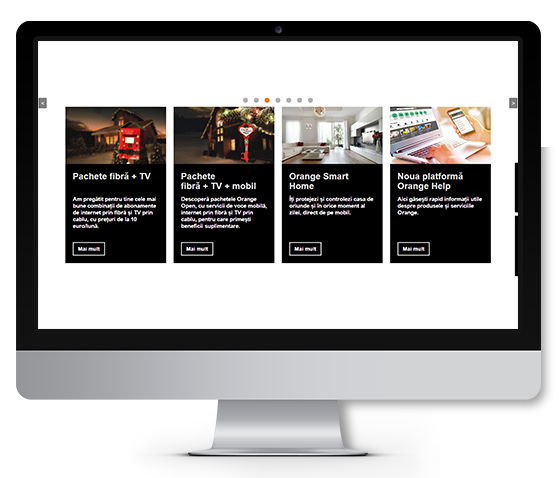
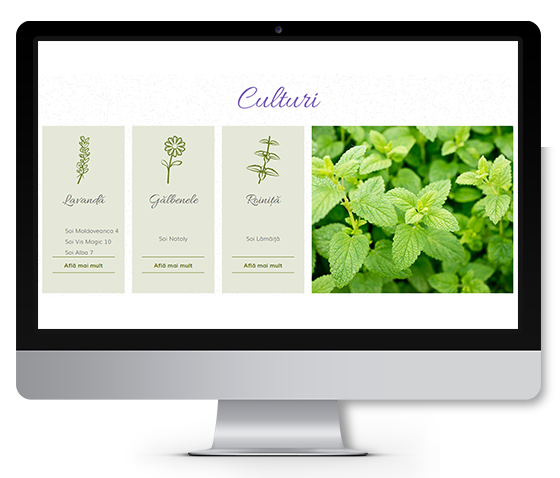
10. Web designul de tip carduri
Card design este un trend pornit de cei de la Pinterest. Practic, cardurile sunt mici containere, fiecare prezentând informații distincte. Astfel, interfața devine ușor de urmărit, cu informație organizată într-un mod concis, îmbunătățindu-se UX.
Pe lângă acest avantaj, card designul poate fi ușor adaptat și pe mobil. Așadar, ne așteptăm ca trendul să se mențină și anul acesta.


http://www.ecoland-production.ro/
11. Design consecvent
Dacă într-un articol anterior am menționat comunicarea unitară ca fiind un trend de care marketerii trebuie să țină cont în 2017, același lucru devine necesar și pentru web designeri. Aici nu vorbim doar de consecvență vizuală pe toate canalele, ci pe toate device-urile.
Experiența digitală e un continuum de tranziții între desktop, smartphone, tabletă, smartwatch și alte device-uri. Așadar, web designerii au rolul de a crea un UX ce formează un întreg, fără să dea senzația de fragmentare.
Concluzii
Vedem că trendurile în web design presupun tot mai mult implicarea activă din partea utilizatorilor. Interactivitatea devine tot mai importantă în oferirea unei experiențe de navigare plăcută, care acaparează atenția și face utilizatorul să petreacă mai mult timp pe website, dar ajută în același timp afacerea, prin mărirea numărului de conversii.
Surse
http://www.telegraph.co.uk/technology/2016/05/11/instagram-is-changing-its-iconic-logo--heres-why/
https://www.usertesting.com/blog/2016/12/09/2017-web-design-and-ux-trends/
http://thenextweb.com/dd/2016/12/22/web-design-trends-can-expect-see-2017/
https://designshack.net/articles/inspiration/web-design-trends-2017/